Troubleshooting Website Upload
You want to upload your index.html file to your website, but it doesn’t seem to work? Here are some troubleshooting tools you can use to get your website up and running today!
Uploading your files
To upload your files for your website, you will want to use an FTP, or if your hosting provider provides it, use the file manager. I recommend using Filezilla or CyberDuck, both are free to use. But you can use any FTP software you would like.
Once downloaded, you will see something like this:

From here you will select “Open connection”

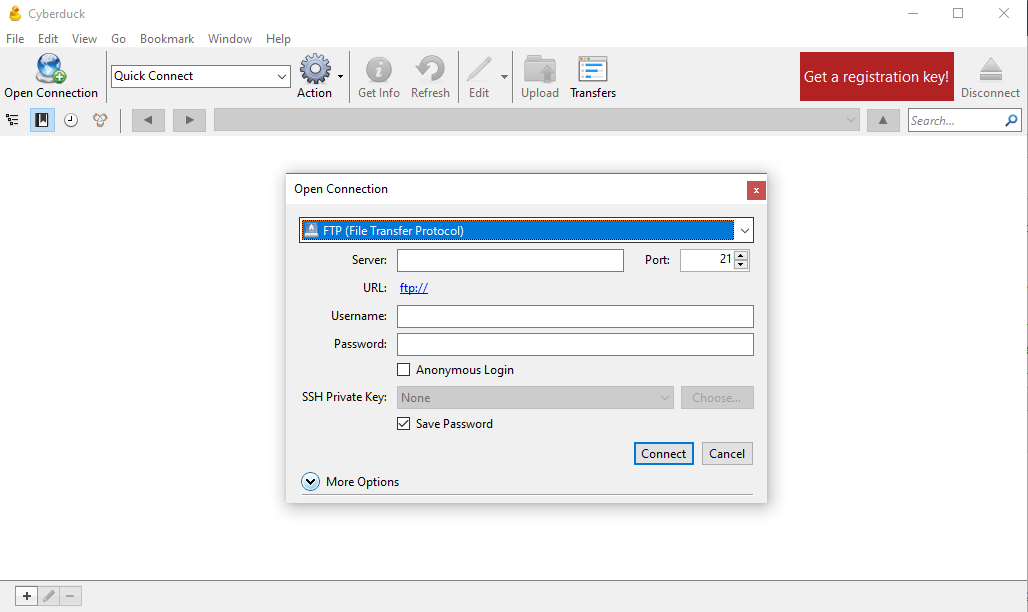
You will then change the connection type if needed, the most common is FTP and SFTP.
At this point you will need the Server, Port Number, Username and Password provided by your hosting provider. After entering that information click connect.
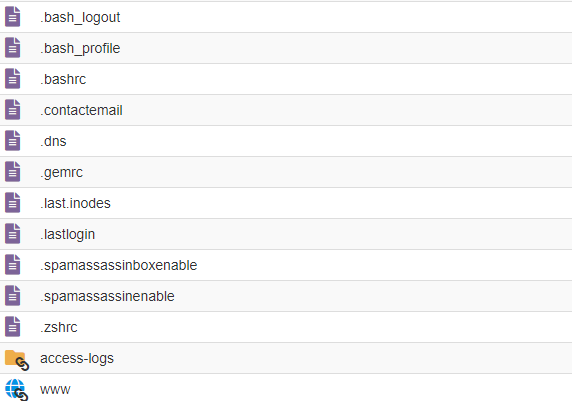
Depending on your provider, your files might look different.

Click the WWW and upload your files. You should have an HTML file, CSS file, and possibly images and Javascript. Upload all of them.
Once you upload your files, you can load up your website and check it out! You might have to do a hard refresh ctr + shift + r.
My upload worked, but my website is showing files?
If you see a file directory after uploading your files, something likely went wrong. Most likely the index file is named incorrect.
Websites and Web files are case-sensitive. Make sure your main page is named index.html or index.php.
If that is correct, make sure you uploaded it to the correct location. You will need to contact your hosting provider for this information.
My page doesn’t show the styling?
If you aren’t seeing your page styles, it is likely that you did not link it to the HTML document, or it is linked wrong.
For a great tutorial on this, check out W3Schools.
